HTML là gì? Những thông tin dễ hiểu nhất về HTML cho người mới bắt đầu
Với những người mới “chân ướt chân ráo” đến mới lập trình web thì HTML là một trong những ngôn ngữ lập trình cơ bản đầu tiên mà bạn cần phải nắm rõ. Vậy HTML là gì? Nó có ứng dụng như thế nào trong lập trình? Cùng xem ngay bài viết giải đáp dưới đây của Laptop88 để trở thành pro về công nghệ thông tin trên chiếc laptop/máy tính xách tay của bạn nhé!
HTML là gì?

HTML là gì? HTML được định nghĩa là từ viết tắt của Hypertext Markup Language, là ngôn ngữ dùng để xây dựng và cấu trúc lại các thành phần có trong Website. hay nói cách khác, HTML là ngôn ngữ đánh dấu siêu văn bản. Nó thường được dùng trong việc phân chia các đoạn văn, heading, links, blockquotes,…

Lưu ý: Một Website thường chứa nhiều trang con và mỗi trang con này lại có một tập tin HTML riêng. HTML không phải là ngôn ngữ lập trình. Điều này có nghĩa là nó không thể thực hiện các chức năng “động”. Hiểu một cách đơn giản hơn, cũng tương tự như phần mềm Microsoft Word, HTML chỉ có tác dụng bố cục và định dạng trang web. HTML khi kết hợp với CSS và JavaScript sẽ trở thành một nền tảng vững chắc cho thế giới mạng.
Lịch sử ra đời của HTML
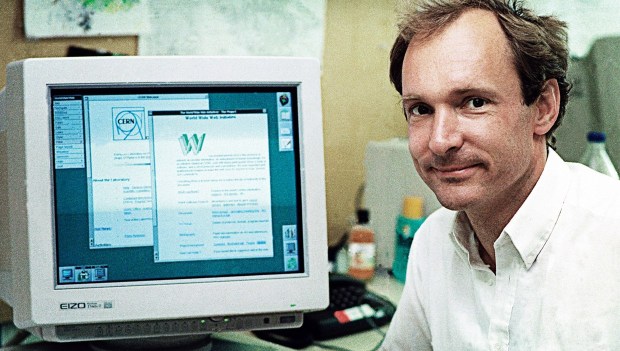
HTML được tạo ra bởi Tim Berners-Lee, một nhà vật lý học của trung tâm nghiên cứu CERN ở Thụy Sĩ. Hiện nay, HTML đã trở thành một chuẩn Internet được tổ chức W3C (World Wide Web Consortium) vận hành và phát triển. Bạn có thể tự tìm kiếm tình trạng mới nhất của HTML tại bất kỳ thời điểm nào trên Website của W3C.

Phiên bản đầu tiên của HTML xuất hiện năm 1991, gồm 18 tag HTML. Phiên bản HTML 4.01 được xuất bản năm 1999. Sau đó, các nhà phát triển đã thay thế HTML bằng XHTML vào năm 2000.
Đến năm 2014, HTML được nâng cấp lên chuẩn HTML5 với nhiều tag được thêm vào markup, mục đích là để xác định rõ nội dung thuộc loại là gì. Theo Mozilla Developer Network thì HTML Element Reference hiện nay có khoảng hơn 140 tag. Tuy nhiên một vài tag trong số đó đã bị tạm ngưng (do không được hỗ trợ bởi các trình duyệt hiện hành).
HTML hoạt động như thế nào?
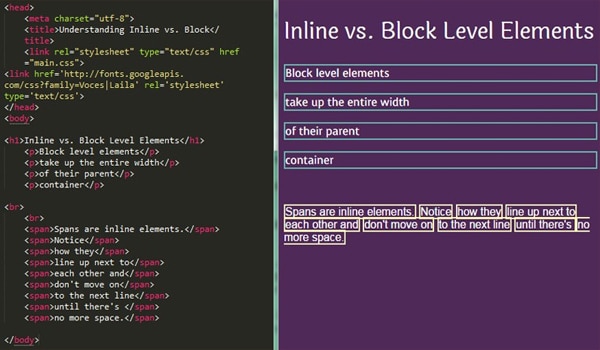
Trình duyệt web đọc file HTML và hiển thị chúng dưới dạng visual để người dùng có thể hiểu được

HTML document có đuôi file dạng .html hoặc htm. Bạn có thể xem chúng bằng các trình duyệt web hiện hành như Google Chrome, Firefox, Safari,… Nhiệm vụ của trình duyệt là đọc những file HTML này và “biến đổi” chúng thành một dạng nội dung visual trên Internet sao cho người dùng có thể xem và hiểu được chúng.
Thông thường, một Website sẽ có nhiều HTML document (ví dụ: trang chủ, trang blog, trang liên hệ,…) và mỗi trang con như vậy sẽ có một tệp HTML riêng. Mỗi tài liệu HTML bao gồm 1 bộ tag (hay còn gọi là element). Nó tạo ra một cấu trúc tương tự như cây thư mục với các heading, section, paragraph,… và một số khối nội dung khác. Hầu hết tất cả các HTML element đều có một tag mở và một tag đóng với cấu trúc .
Ưu điểm và nhược điểm của HTML
HTML có khá nhiều những ưu điểm. Laptop88 đã tìm hiểu và có những tổng kết về ưu nhược điểm của nó như sau:
- HTML có thể được sử dụng để tạo bố cục, cấu trúc trang web, và nó hoạt động hiệu quả trên hầu hết các trình duyệt hiện nay
- Có nhiều tài nguyên hỗ trợ với cộng đồng người dùng vô cùng lớn
- Có thể hoạt động mượt mà trên hầu hết mọi trình duyệt hiện nay
- Học HTML khá đơn giản
- Các markup sử dụng trong HTML thường ngắn gọn, có độ đồng nhất cao
- Sử dụng mã nguồn mở, hoàn toàn miễn phí
- HTML là chuẩn web được vận hành bởi W3C
- Dễ dàng để tích hợp với các loại ngôn ngữ backend (ví dụ như: PHP, Node.js,…)
- Thao tác làm việc với HTML rất đơn giản. Để thực hiện đánh dấu trang Web, bạn chỉ cần sử dụng cấu trúc Code (Attributes và Tags).

Bên cạnh những ưu điểm kể trên thì HTML thì nó vẫn tồn tại một số những điểm trừ như sau:
- Chỉ được áp dụng chủ yếu cho web tĩnh. Nếu muốn tạo các tính năng động, lập trình viên phải dùng thêm JavaScript hoặc ngôn ngữ backend của bên thứ 3 (ví dụ như: PHP)
- Mỗi trang HTML cần được tạo riêng biệt, ngay có khi có nhiều yếu tố trùng lặp như header, footer.
- Khó để kiểm soát cách đọc và hiển thị file HTML của trình duyệt (ví dụ, một số trình duyệt cũ không render được tag mới. Do đó, dù trong HTML document có sử dụng các tag này thì trình duyệt cũng không đọc được).
- Một vài trình duyệt còn chậm cập nhật để hỗ trợ tính năng mới của HTML
Vai trò của HTML trong lập trình Web
HTML là một loại ngôn ngữ đánh dấu siêu văn bản. Vai trò của nó là giúp cấu thành các cấu trúc cơ bản của một Website, làm cho trang Web trở thành một hệ thống hoàn chỉnh. Cụ thể, ngôn ngữ đánh dấu siêu văn bản này giúp bố cục, chia khung sườn các thành phần trang Web. Đồng thời, nó còn hỗ trợ khai báo các File kỹ thuật số như nhạc, Video, hình ảnh,…

Nếu muốn Website có cấu trúc tốt, sử dụng nhiều loại yếu tố trong văn bản, bạn sẽ cần đến HTML. Theo quan điểm cá nhân, lập trình viên có thể lựa chọn ngôn ngữ lập trình riêng cho Website tùy vào mục đích sử dụng. Nhưng HTML thực chất chứa những yếu tố cần thiết cho mọi thể loại Website. Trang Web của bạn sẽ cần đến ngôn ngữ HTML để hiển thị nội dung cho người truy cập. Điều này đúng dù trang của bạn xây dựng trên bất kỳ nền tảng nào, giao tiếp với bất kỳ ngôn ngữ lập trình nào để xử lý dữ liệu.
Các đặc điểm của HTML
HTML có nhiều thẻ định dạng, do đó bạn có thể trình bày trang Web dễ dàng, hiệu quả với ngôn ngữ đánh dấu siêu văn bản này. Với tôi, nó là một ngôn ngữ đánh dấu dễ dàng và đơn giản để sử dụng. Chúng ta có thể sử dụng nó để thiết kế trang Web cùng với văn bản một cách linh hoạt.
Một đặc điểm theo tôi khá thú vị là HTML có thể liên kết đến các trang Web khác. Nhờ ngôn ngữ đánh dấu này, bạn có thể thêm các Video, hình ảnh, âm thanh vào để các Website hấp dẫn, đẹp mắt và dễ tương tác hơn. Đặc biệt, HTML có thể hiển thị trên bất kỳ nền tảng nào khác như Linux, Windows, và Max vì nó là một nền tảng độc lập.
Hiểu các thuật ngữ HTML phổ biến

- Elements: Là các chỉ định xác định nội dung, cấu trúc của các đối tượng trong một Website. Tên Element được bao quang, xác định bằng dấu ngoặc < >. Những yếu tố được sử dụng phổ biến là đoạn văn, các cấp độ tiêu đề,...
Tags: Một Element được bao quanh bởi các dấu ngoặc < > sẽ tạo ra các thẻ.
Ví dụ thẻ mở là dấu hiệu cho bạn biết sự bắt đầu của một Element. Thẻ đóng sẽ đánh dấu vào cuối của một Element, có hình thức là dấu ngặc nhỏ + dấu chéo + dấu ngoặc lớn. Ở giữa thẻ mở và thẻ đóng là nội dung của Element.
- Attributes: Là thuộc tính sử dụng để cung cấp thông tin bổ sung về một Element. Các Attributes bao gồm tên và giá trị, được xác định sau tên của một thành phần và trong thẻ mở. Attributes có định dạng như sau: tên thuộc tính + dấu bằng + giá trị thuộc tính được trích dẫn.
Ví dụ Element gồm một Attribute href: Shay Howe. Một số thuộc tính mà tôi thường dùng là Attribute Class, ID, SRC, thuộc tính href,…
Về bố cục HTML

HTML có rất nhiều tag khác nhau. Mỗi thẻ sẽ có những tác dụng nhất định, giúp xây dựng nên một cấu trúc hoàn chỉnh cho Website.
Trên đây là những thông tin cơ bản về HTML - kiến thức căn bản cho người mới bắt đầu. Nếu còn thắc mắc hay mong muốn chúng tôi cung cấp thông tin nào ở bài viết tiếp theo, hãy để lại bình luận cho Laptop88 nhé!
List laptop học lập trình giá rẻ, hot nhất hiện nay:
Dell Latitude 7390 - Laptop Dell 7390 siêu mỏng nhẹ, cấu hình ổn định, bền bỉ chỉ từ 8 triệu
Dell Latitude 7390 i7 - Cấu hình core i7 cực mạnh mẽ chỉ từ 9 triệu
Dell XPS 13 2in1 7390 - Dell 7390 sang trọng, xoay gập 360 độ chỉ từ 20 triệu
- Macbook Pro M5: Xử lý AI và độ họa vượt trội - Giá tốt bất ngờ!
- Cách ghi âm trên laptop mà không cần tải phần dễ không tưởng!
- Cách chia đôi màn hình laptop cực đơn giản mà 90% người dùng chưa biết
- Tư vấn laptop sinh viên 2025 - Laptop CHUẨN cho sinh viên ngành “Thể thao Điện tử”
- Học đại học có cần laptop không? Khi nào mua là hợp lý nhất?
- Hãy cẩn thận với Chip Intel 2025: Chưa chắc đã mới đâu!
- CHIP AMD 2025: BƯỚC ĐỘT PHÁ VƯỢT QUA CẢ INTEL?
- Intel Core Ultra 5 225H vs AMD Ryzen AI 7 350: Intel vẫn “bỏ xa” AMD dù phân khúc thấp hơn!
- Cách Tăng FPS Khi Chơi Game: Mẹo Giúp Game Mượt Mà Hơn Trên Laptop
- Bí quyết setting game cực mượt, chiến game vô tư không tụt xung!
Bài viết liên quan
-
 Code chiến giới 4D mới nhất 2023 cực hiếm
23-02-2023, 11:38 pm
Code chiến giới 4D mới nhất 2023 cực hiếm
23-02-2023, 11:38 pm
-
 Cách tải video Youtube 4K về máy tính và điện thoại siêu dễ, siêu nhanh
23-02-2023, 11:30 pm
Cách tải video Youtube 4K về máy tính và điện thoại siêu dễ, siêu nhanh
23-02-2023, 11:30 pm
-
 Cách tải Youtube về máy đơn giản, nhanh gọn và chuẩn nhất
23-02-2023, 11:14 pm
Cách tải Youtube về máy đơn giản, nhanh gọn và chuẩn nhất
23-02-2023, 11:14 pm
-
 Top 8 web làm nét ảnh online không biết thì không thể thành “Thánh sống ảo”
23-02-2023, 11:00 pm
Top 8 web làm nét ảnh online không biết thì không thể thành “Thánh sống ảo”
23-02-2023, 11:00 pm
-
 Hướng dẫn tải và sử dụng capcut PC nhanh chóng dễ dàng nhất
22-02-2023, 9:52 am
Hướng dẫn tải và sử dụng capcut PC nhanh chóng dễ dàng nhất
22-02-2023, 9:52 am
-
 Bí kíp tạo ảnh đẹp như dân chuyên, “bỏ túi” ngay!
22-02-2023, 8:37 am
Bí kíp tạo ảnh đẹp như dân chuyên, “bỏ túi” ngay!
22-02-2023, 8:37 am
-
 5+ cách tải video youtube về điện thoại cực đơn giản chỉ trong vài giây
20-02-2023, 10:53 am
5+ cách tải video youtube về điện thoại cực đơn giản chỉ trong vài giây
20-02-2023, 10:53 am
-
 7 app ghép ảnh miễn phí thịnh hành nhất 2023 & cách dùng, đừng bỏ lỡ!
19-02-2023, 8:14 pm
7 app ghép ảnh miễn phí thịnh hành nhất 2023 & cách dùng, đừng bỏ lỡ!
19-02-2023, 8:14 pm
-
 Bỏ túi mẹo thiết kế Logo chuyên nghiệp chắc chắn bạn sẽ cần!
18-02-2023, 11:22 am
Bỏ túi mẹo thiết kế Logo chuyên nghiệp chắc chắn bạn sẽ cần!
18-02-2023, 11:22 am
-
 CPU Z là gì? “Bỏ túi” ngay cách tải và sử dụng CPU Z đơn giản, dễ thực hiện!
18-02-2023, 11:11 am
CPU Z là gì? “Bỏ túi” ngay cách tải và sử dụng CPU Z đơn giản, dễ thực hiện!
18-02-2023, 11:11 am













